Enhancing car rental bookings to get a ride
This project focused on solving real-world problems for a car rental company. The app needed to address security concerns and provide solutions for both the rental owner and the customer, ensuring that damage to the vehicle could be documented and resolved efficiently, protecting both parties’ interests.
The Car Rental App is designed to revolutionize the car rental experience by providing a seamless, user-friendly platform for booking and managing car rentals. This application aims to cater to both individual users and businesses, offering a wide range of vehicles to suit various needs. With advanced features, the app seeks to enhance convenience, accessibility, and efficiency in the car rental process.
Define the objectives
This project focused on solving real-world problems for a car rental company. The app needed to address security concerns and provide solutions for both the rental owner and the customer, ensuring that damage to the vehicle could be documented and resolved efficiently, protecting both parties’ interests.
The Car Rental App is designed to revolutionize the car rental experience by providing a seamless, user-friendly platform for booking and managing car rentals. This application aims to cater to both individual users and businesses, offering a wide range of vehicles to suit various needs. With advanced features, the app seeks to enhance convenience, accessibility, and efficiency in the car rental process.
KPI
Describe how this KPI can help measure your project’s success.
KPI
Describe how this KPI can help measure your project’s success.
KPI
Describe how this KPI can help measure your project’s success.
Empathize
Define
Ideate
Prototype
Test
1st week
2nd week
3rd week
4th week
Problem Statement
The problem, and why?
The car rental app was designed to streamline the process of booking a car for rent.
However, the core issue arose after the rental process was initiated.
The challenge was ensuring both the customer and the rental owner were protected in case of accidents, such as when the customer hits the car somewhere else. The app needed a robust system to address these post-rental challenges, including recording incidents, reporting damage, and streamlining the claims process.
Reporting Damage
Report vehicle damage, Fearing penalized
Transparency
Clear communication on what happens
Simplicity
Mobile-first reporting was essential
Assesment
Quickly assessing the damage to the vehicle
Condition Changes
Unclear condition details
Trust System
Trustworthy process that made it easy
Step 4: Define the problem
Defining the problem is important, as some designs may look great but solve non-existent issues or overlook more important ones.
Clearly state the issue:
Ensure readers understand the specific problem by describing it in precise terms. A well-defined problem should be specific and measurable.
Provide context:
Offer detailed information about the problem uncovered during research. Specify the conditions under which the problem occurs, the affected user segments, and any relevant data.
A problem
Define the problem your product/service solves for users.
Problem context
Provide some context under which the problem occurs.
Step 6: Brainstorm solutions
Brainstorming is a step where creativity and collaboration come into play. It’s about generating a wide range of ideas and narrowing them down to the most viable solutions.
Use ideation techniques: Describe the ideation techniques you and/or your team used if any, such as brainwriting, SCAMPER, Crazy 8s, mind mapping, affinity diagrams, and sketching. Explain how these techniques helped in exploring different aspects of the problem and generating innovative solutions.
Generate and share ideas: Present the initial ideas that emerged during brainstorming sessions. This can include rough sketches, mind maps, or notes from whiteboard sessions. Highlight the diversity of ideas and the collaborative effort.
Group of ideas 1
Idea
Idea
Idea
Group of ideas 2
Idea
Idea
Idea
Group of ideas 3
Idea
Idea
Idea
Journey steps
Step 1
Step 2
Step 3
User action
Action
Action
Action
User goal
Goal
Goal
Goal
Thinking
Thoughts
Thoughts
Thoughts
Feelings
Ideas
Idea
Idea
Idea
Solution
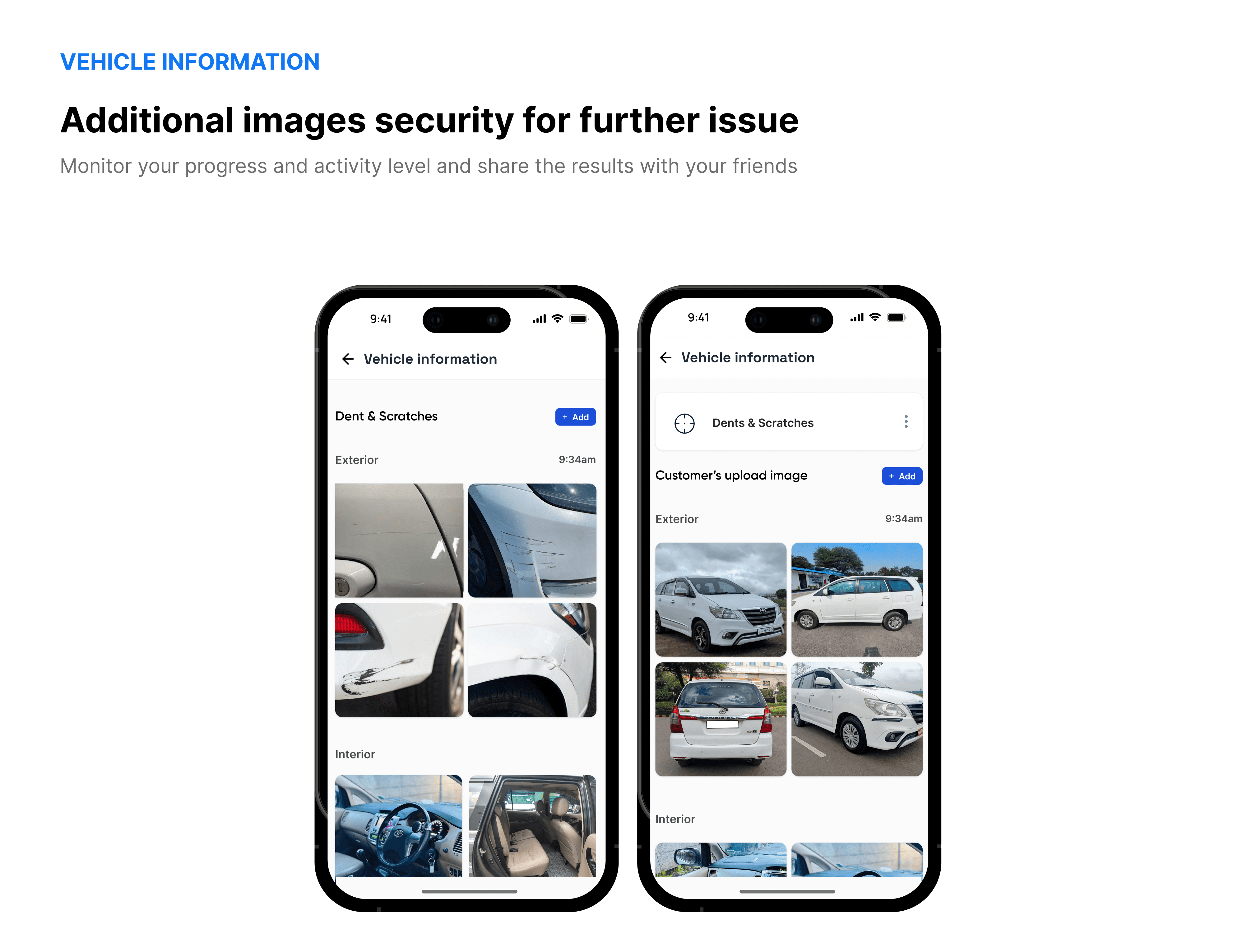
We're got the solutions
The car rental app offers seamless access to car documents, emergency support via geolocation, and personalized car recommendations and users can access car documents directly within the app, and an emergency button offers instant connection to nearby mechanics or roadside assistance.
Personalized car recommendations based on search history are prominently displayed. Agencies can list and manage vehicles in real-time through a dedicated portal.
Users get instant support via live chat, a 24/7 helpline, and a help center. The phased implementation plan ensures a robust, user-friendly final product.
Step 3: Set your research goals & methods
Research is a critical component of any UX/UI project. It provides the foundation for understanding user needs, identifying pain points, and informing design decisions. This step involves setting clear research goals, using appropriate methods, and sharing valuable insights.
Understand user needs: Define what you aim to learn about your users, including their behaviors, preferences, motivations, and pain points.
Identify pain points: Specify the problems you need to uncover, focusing on areas where users struggle or express frustration.
Gather feedback: Describe how you will collect feedback from users about existing or proposed designs.
Explain research methods: Use methods such as one-on-one interviews, surveys, competitive analysis, and analytics review. Explain how these methods will help you achieve your goals.
Detail your findings: Summarize the most important insights gained from your research, which should directly inform your design decisions.
Put a logo here

375 x 812

Pain point
Briefly describe the identified pain point of your target audience.

Pain point
Briefly describe the identified pain point of your target audience.

Pain point
Briefly describe the identified pain point of your target audience.

Pain point
Briefly describe the identified pain point of your target audience.
1
User needs
Briefly describe the identified user need of your target audience.
2
User needs
Briefly describe the identified user need of your target audience.
Says
What a user says
What a user says
What a user does
What a user does
What a user thinks
What a user thinks
What a user feels
What a user feels
Does
Thinks
Feels

Company
Company 1
Company 2
Company 3
Feature 1
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Feature 2
Feature 3
Feature 4
Step 7: Share your process
Sharing your process is vital for demonstrating how you approached the project and the reasoning behind your decisions. Include user flows, information architecture, and initial wireframes to show the evolution of your design. Along the way, briefly explain why you made certain design choices and how they address the problem or enhance the user experience.
Page
Page
Page
Page
Page
Page
Page
Page
Page
Page
Page
Page
Main page
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
1440 x 1024
375 x 812
1440 x 1024
Step 5: Define the audience
Defining your audience is essential for creating a product that meets user needs effectively.
Identify target users: Clearly understand who will use or is already using the app or product. Determine the demographics, behaviors, and needs of your primary users.
Create personas: Develop detailed personas to represent your target audience. These should include information such as age, occupation, goals, challenges, and preferences to help guide your design decisions.

User Name
Job Role at Company
Share a quote from a persona that speaks volumes about users' problems.
“
”
Bio:
Provide some personal experiences, professional details, and lifestyle information relevant to your project.
Age:
......
Marital status:
......
Education:
......
Personality traits:
Talkative
Optimistic
Friendly
Empathetic
🎯 Goals/Needs:
Describe what users aim to gain when using a product
Describe what users aim to gain when using a product
😣 Pain Points:
Describe what discourages users when using a product
Describe what discourages users when using a product
🙈 Frustration:
Describe what frustrations users face in relation to a product/service
Describe what frustrations users face in relation to a product/service
💪 Motivation:
Describe what drives users to act and what they hope to achieve
Describe what drives users to act and what they hope to achieve

User Name
Job Role at Company
Share a quote from a persona that speaks volumes about users' problems.
“
”
Bio:
Provide some personal experiences, professional details, and lifestyle information relevant to your project.
Age:
......
Marital status:
......
Education:
......
Personality traits:
Talkative
Optimistic
Friendly
Empathetic
🎯 Goals/Needs:
Describe what users aim to gain when using a product
Describe what users aim to gain when using a product
😣 Pain Points:
Describe what discourages users when using a product
Describe what discourages users when using a product
🙈 Frustration:
Describe what frustrations users face in relation to a product/service
Describe what frustrations users face in relation to a product/service
💪 Motivation:
Describe what drives users to act and what they hope to achieve
Describe what drives users to act and what they hope to achieve
Step 8: Provide your final solution
At this step you showcase the final solution to the problem you’ve been addressing. It's your opportunity to present your design work and explain how it effectively resolves the identified issues.
Present designs or interactive prototypes: Demonstrate how users interact with your design. You can even record videos to show key interactions and transitions.
Color palette: Share your thoughts on how the selected color palette supports the overall design and brand identity. Provide color swatches and examples of how colors are applied in the interface.
Typography: Describe the typography used in your design and its impact on readability and aesthetics. Include examples of headers, body text, and other typographic elements.
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
375 x 812
1440 x 2220
Typeface
Typeface
Regular
Medium
SemiBold
Bold
ExtraBold
Inter
Regular
Medium
SemiBold
Bold
ExtraBold
This is header 1
60px
This is header 2
48px
This is header 3
40px
The quick brown fox jumps over
the lazy dog
20px
The quick brown fox jumps over
the lazy dog
16px
Color #1
#000000
Color #2
#000000
Color #3
#000000
Color #4
#000000
375 x 812
Color #1
#000000
Color #2
#000000
Color #3
#000000
Color #1
#000000
Color #2
#000000
Color #3
#000000
Color #4
#000000
375 x 812
02 Challenges
With market of language learning available in the market! This speaking app has the way to increase the chances for achieving their goals.
01
Was there a gap in the current solutions available?
02
Improving the user retention
03
What will our future of productivity looks like?
Design Screens
With market of language learning available in the market! This speaking app has the way to increase the chances for achieving their goals.










Follow me
Mohamed Shamnad
Dubai, UAE
11:40:01 AM

